给网站的页面和文章显示浏览量可以增加访客阅读的兴趣,而以浏览量来显示热门文章则可以增加网站的停留时间和阅读量。对网站的SEO有很大的帮助。接下来这篇文章会教会你如何在网站前台显示网站页面文章的浏览量,吸引访客点击,以及如何在网站后台并且显示页面文章的浏览量,以便站长查看哪种类型的文章更受欢迎。
一:如何在wordpress网站前端页面显示浏览量
1. 安装wp-views
以下是插件的使用方法:
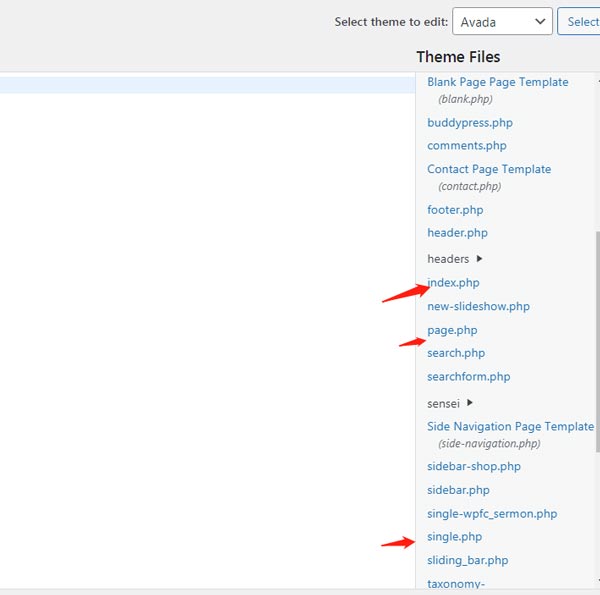
1. 在网站后台找到外观(Appearance)->主题编辑(theme eidt)
或者直接在网站的文件夹里面找到public_html->wp-content/themes/<你的主题名称>/index.php
2. 找到archive.php, single.php,post.php或者page.php

3. 找到代码<?php while (have_posts()) : the_post(); ?>,在这段代码后面添加<?php if(function_exists(‘the_views’)) { the_views(); } ?>
意思就是在文章的排列,每篇文章后面添加浏览量。
4. 如果你想要在布局页面的时候手动添加浏览量,可以添加简码391 浏览量, 或者0 浏览量放在文章里面。
ps: ID是文章的ID,你可以在每个文章的编辑页面中的链接找到这个ID, 比如:https://www.domian/wp-admin/post.php?post=822&action=edit, 这个文章编辑的链接里面有个数字,post=822,这个822就是该文章的ID。
5.浏览量显示的设置:
wp-view这个插件可以帮你显示文章的浏览量,但是它的模板默认是英文的,会显示1000views, 但是我们中文要显示成1000浏览量,所以这里要给它修改模板。

打开网站后台的设置->浏览次数->浏览次数模板:
如上图这里我改写的是; %VIEW_COUNT%浏览量
用来显示每个文章的浏览量,显示格式为:数字+浏览量
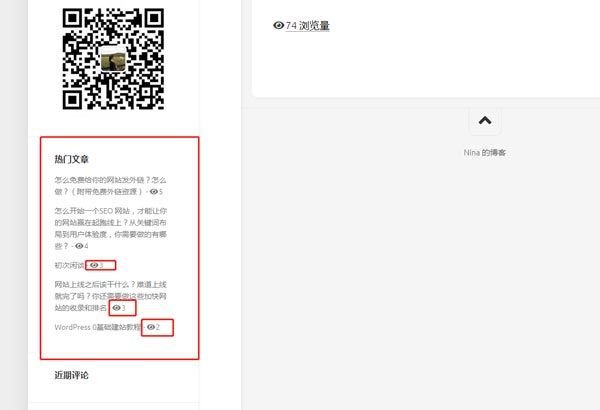
最多浏览模板,这个是用来显示热门文章的浏览量,也就是后台的小工具那边可以调用的显示模板:我这里用的是
<li>
<a href=”%POST_URL%” title=”%POST_TITLE%”>%POST_TITLE%</a> – <i class=”fa fa-eye”></i> %VIEW_COUNT% </li>
效果如图:





近期评论